今回の記事から、body要素内のタグについて説明していきます。
まず、body要素内で使うタグには大きく分けて二種類あります。
一つ目が「ブロックレベル要素」、二つ目が「インライン要素」と呼ばれます。
ブロックレベル要素とインライン要素
ブロックレベル要素
ブロックレベル要素とは、文字通り要素をブロックとして扱うタグのことで、そのタグで囲まれた中身を一つのかたまりとしてまとめるものです。
前回の記事で、HTMLとは積み木のような構造で、ブロックを積み重ねて構築していくと説明しました。
ブロックレベル要素は、その積み重ねていくブロックを定義するものです。
インライン要素
インライン要素とは、ブロックのまとまりの中の一部として扱うものです。
インライン要素を積み重ねて構築することはできません。
ブロック内に埋め込んだり、ブロック内のテキストに役割を与えたりすることがインライン要素の目的です。
ブロックレベル要素とインライン要素の関係
文字だけではブロックレベル要素とインライン要素の違いが分かりづらいかもしれません。
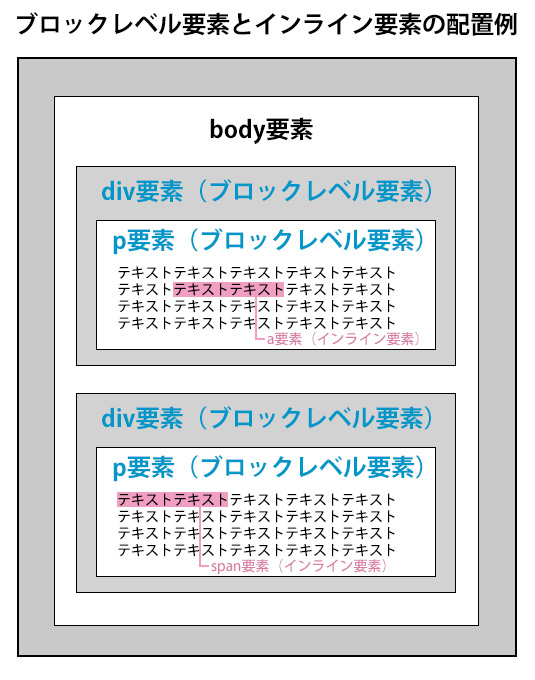
そこで、以下にそれぞれの要素をどのように使うのか画像を載せておきます。

このように、まずブロックレベル要素でブロックとしてまとめておきます。
ブロックの中のまとまりの一部に、インライン要素で囲んで役割を与えたりしています。
ブロックレベル要素とインライン要素それぞれの使い分け
ここまではおおまかなブロックレベル要素とインライン要素の関係について触れてきました。
これらを使ってサイトを作り上げていくために、それぞれの要素を個別の記事で詳しくまとめて説明します。
各記事で実際に使うタグも併せて説明していきますので、順番に読み進めてください。