要素をタグとして書いていく上で、id属性とclass属性というものを使う場合が出てきます。
そこで、基本的なidとclassの使い方について説明していきます。
idとclassはHTMLを構成していく上で必ず覚えておくべきですので、この記事で概要を知っておきましょう。
id属性とclass属性の概要
要素内のid属性とclass属性は、複数の要素をそれぞれ分類するために付ける名前のようなものです。
id属性とclass属性の役割とは、様々な要素をまとまったグループや独立したタグとして管理することです。
適用できる要素
idとclassは、全てのブロックレベル要素とインライン要素に適用できます。
CSSでデザインを指定する時に各要素やid、classごとに柔軟にデザインを適用することができます。
<div id="container"></div>
<div class="entry"></div>
idとclassは、それぞれの属性値に名前を入力します。
idとclassを同時に適用することも可能です。
名前を付ける時のルール
名前を付ける時のルールは、以下の二つです。
- 半角英数字、ハイフン(-)、アンダースコア(_)、ピリオド(.)を使うことができる
- 1文字目をアルファベットから始める
idとclassの違い
idはページ内の要素に1個しか付けることができないため、その要素の固有名詞として使います。
classはページ内の要素に何個でも付けることができるため、複数の要素をまとめてグループとして扱う時に使います。
例として、以下のような使い方が出来ます。
同じ要素でもidやclassが別であれば、別のデザインを割り振ったりできます。
同じclassであれば、仮に要素が別々でもそのclass全てに同じデザインを適用することもできます。
idやclassの名前の付け方の例
名前付けのルールは上記の項目で説明しましたが、どのような名前にしようか悩む場合があると思います。
そういった時の名前の付け方の例をご紹介します。
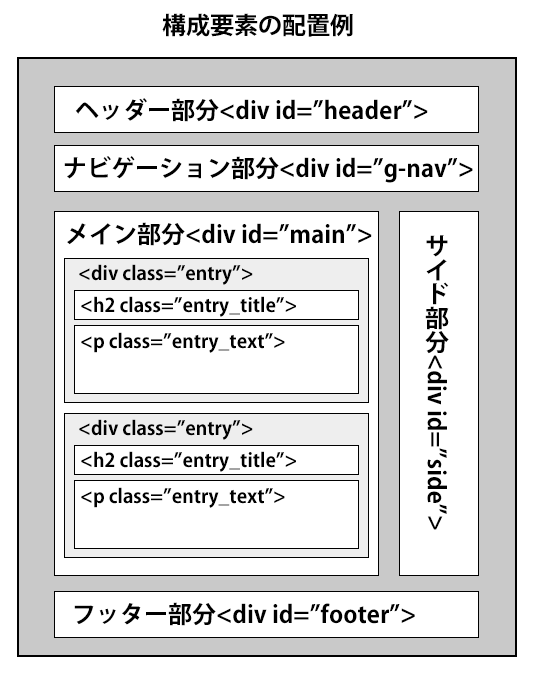
全体の大きな構成要素
ページ内のコンテンツは、「ヘッダー」、「ナビゲーション」、「メイン」、「サイド」、「フッター」といった具合に大まかな範囲を分けて構成します。
それぞれの役割や範囲によって名前を付けていくのが一般的な方法です。
これらの大きな構成要素はサイトによって大差がない場合が多いので、名前の付け方もほとんど似たような形になっています。
例として、以下の様な名前の付け方があります。
- ヘッダー部分→「header」
- グローバルナビゲーション部分→「g-nav」「global-nav」
- メイン部分→「main」「container」
- サイド部分→「side」「sidebar」
- フッター部分→「footer」

名前付けの注意点
idやclass名を要素の見た目やデザインで決めるのは、メンテナンス性が劣るためあまりオススメできません。
例えば、記事のタイトルを青色にしたいから「class=”blue”」として青色で表示させたとします。
その後、全体のデザインを見直して、青色にするのではなく、赤色にアンダーラインを引いて強調することにした場合、「class=”blue”」に赤色とアンダーラインのデザインを適用することになります。
これではメンテナンスのたびにidやclassの名前と見た目がごちゃごちゃになってしまいます。
そういった理由から、見た目やデザインで名前付けするのではなく、その要素の意味を示した名前にするべきです。
先ほどの記事タイトルの場合は、「class=”entry_title”」とすることで記事タイトルのデザインを一括して管理、編集できます。
上の項目に掲載している「構成要素の配置例」画像の中に、idとclassを割り振った配置例も含まれています。
<div id="main"> <div class="entry"> <h2 class="entry_title">1つ目の記事のタイトルです。</h2> <p class="entry_text">1つ目の記事の本文です。</p> </div><!-- entry [end] --> <div class="entry"> <h2 class="entry_title">2つ目の記事のタイトルです。</h2> <p class="entry_text">2つ目の記事の本文です。</p> </div><!-- entry [end] --> </div><!-- main [end] -->
「div」「h2」「p」等のタグについて
これらのタグの要素については、次回の記事で詳しく説明します。
これらは、前回の記事で出てきた「ブロックレベル要素」と呼ばれるものです。
次回の記事から、ブロックレベル要素を詳しく覚えていきましょう。
HTMLはあと少しで完了です
ブロックレベル要素とインライン要素を理解できればHTMLはひとまず完了です。
大きな区切りとなりますので、なんとか頑張って覚えてしまいましょう。